Les bases en HTML
4 participants
Page 1 sur 1
 Les bases en HTML
Les bases en HTML
Bonjour a tous et a toute,aujourd hui je vais vous montrer quel outil on peut utiliser pour facilité la programmation en HTML.
n°1\ Tous d'abord vous devez savoir que l'on peut codé du HTML avec le Bloc-Note, mais c'est beaucoup plus agréable avec Notepad.
n°2\ Je commence par où =\ ? Bon je vais vous guider, ont= commence par se rendre sur http://www.commentcamarche.net/telecharger/telecharger-34055333-notepad
clicker sur telecharger puis installer le ...
ouvrez-le et vous devriez tomber sur ça:

Comme vous avez pu le constater on a une barre d'outil situé en haut,pour le moment on écrit de la même façons que sur le Bloc-note on aurait bien pus coder avec le Blocnote(D'ou son nom ) mais il n y aurait pas la coloration du texte ect...
) mais il n y aurait pas la coloration du texte ect...
Pour changer de language aller sur la barre d'outil situez en haut et sélectionné langage et aller sur la lettre H et sélectionneez HTML,il faut savoir que Notepad++ gère plusieurs langage de programmation C,C++,Makefile,CSS,Java ect...
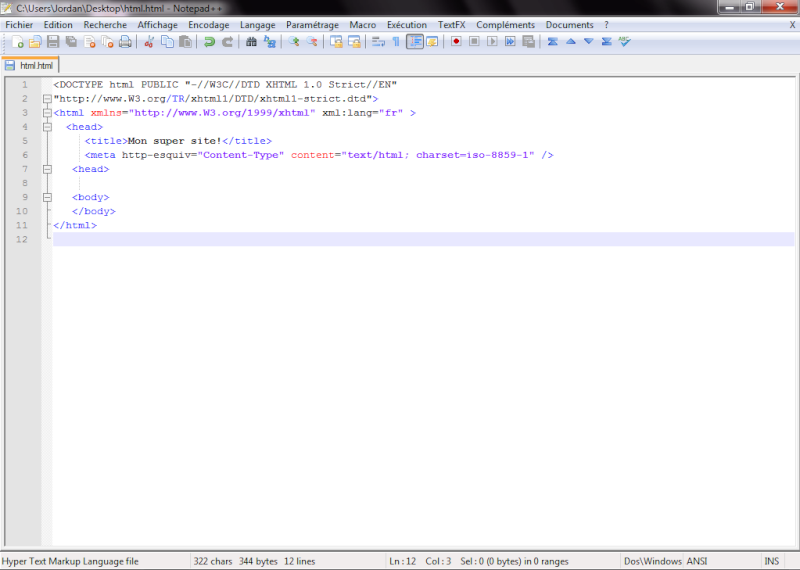
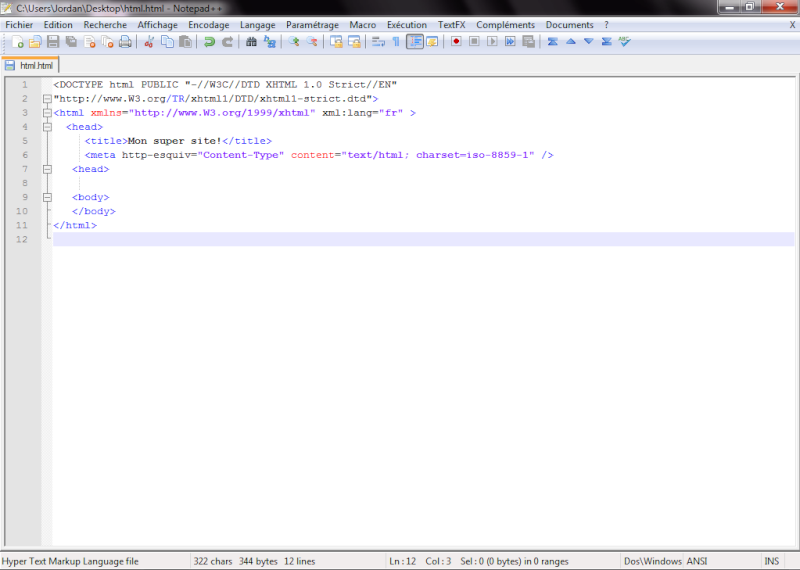
n°4\Le code minimale sur Notepad++
En Html le code minimale est:

On peut dire que c'est le "Squelette" de votre page HTML.
(Copier coller le code dans votre éditeur. Et sur la barre d'outil en haut aller sur Enregistrer, enregistrez-le avec l'extension .html ou .htm).
n°5\Explications:
Je vais vous détailler ce code alors commençons:
C'est peut être encore chinois pour vous, mais comprendre ce code n'est pas vital pour le moment.
Sans rentrer dans les détail,car cela ferait un peu trop pour un début.
La premiere ligne est peu particulière:
c'est <!DOCTYPE>, Il s'agit d'une information sur la version du language (X)HTML que vous utilisez.
Vien ensuite la balise "de base" du langage XHTML: <HTML>.
Tous votre code devra se trouver entre <html> et </HTML>.
Il n'y a aucune balise en dehors de <HTML> et </HTML> hormis la balise spéciale <!DOCTYPE> que l'on vient de voir.
La balise <HTML> possède ici deux attributs qui donnent des indication d ordre générale sur la page web:
- d'une part la langue utilisée (xml:lang),
- et d'autre part l'espace de noms (xmlns), c'est-à-dire
l'adresse où se trouve la liste des balises XHTML existantes.
La balise <head> contient des informations d'en-tète qui ne sont généralement pas affichées sur la page.
On y trouvera en particulier toujours.
- Le titre de la page: <TITLE>. Le titre d'une page web est affiché dans la barre de titre du navigateur comme nous le verrons plus loin. Choisissez le avec soin car il a beaucoup d'importance pour les moteurs de recherche, comme Google.
- La balise <meta /> peut etre utilisée pour indiquer différentes information d'en-tète comme le nom de l'auteur, la fréquence de mise à jour des pages, etc.
Dans l'exemple donné,nous en avons placé une qui indique le type de caractère utilisé.Ici iso-8859-1
correspondant au caractère français.Si vous avez l'intention d'écrire en japonais par exemple,il faudra changer cette valeur.
Enfin,la balise <body>, qui pour l'instant ne contient rien,est celle a l'intérieure de laquelle nous travaillons le plus.
En effet,tout ce qui se trouve à l'intérieur de cette balise sera affiché à l'écran.
Voila c'est enfin fini pour le cour numéros deux j'espère que vous m'avez suivie. Avez vous retenus se que je vous est dit ?
si ce n'est pas le cas relisez se tutoriel =)
Si vous ne comprenez vraiment pas, Rendez-vous partie AIDE.
Tutoriel réalisé par Jordan!
EDIT Par DydjyZ: Correction de quelque fautes.
n°1\ Tous d'abord vous devez savoir que l'on peut codé du HTML avec le Bloc-Note, mais c'est beaucoup plus agréable avec Notepad.
n°2\ Je commence par où =\ ? Bon je vais vous guider, ont= commence par se rendre sur http://www.commentcamarche.net/telecharger/telecharger-34055333-notepad
clicker sur telecharger puis installer le ...
ouvrez-le et vous devriez tomber sur ça:

Comme vous avez pu le constater on a une barre d'outil situé en haut,pour le moment on écrit de la même façons que sur le Bloc-note on aurait bien pus coder avec le Blocnote(D'ou son nom
Pour changer de language aller sur la barre d'outil situez en haut et sélectionné langage et aller sur la lettre H et sélectionneez HTML,il faut savoir que Notepad++ gère plusieurs langage de programmation C,C++,Makefile,CSS,Java ect...
n°4\Le code minimale sur Notepad++
En Html le code minimale est:

- Code:
<DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.W3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.W3.org/1999/xhtml" xml:lang="fr" >
<head>
<title>Mon super site!</title>
<meta http-esquiv="Content-Type" content="text/html; charset=iso-8859-1" />
<head>
<body>
</body>
</html>
On peut dire que c'est le "Squelette" de votre page HTML.
(Copier coller le code dans votre éditeur. Et sur la barre d'outil en haut aller sur Enregistrer, enregistrez-le avec l'extension .html ou .htm).
n°5\Explications:
Je vais vous détailler ce code alors commençons:
C'est peut être encore chinois pour vous, mais comprendre ce code n'est pas vital pour le moment.
Sans rentrer dans les détail,car cela ferait un peu trop pour un début.
La premiere ligne est peu particulière:
c'est <!DOCTYPE>, Il s'agit d'une information sur la version du language (X)HTML que vous utilisez.
Vien ensuite la balise "de base" du langage XHTML: <HTML>.
Tous votre code devra se trouver entre <html> et </HTML>.
Il n'y a aucune balise en dehors de <HTML> et </HTML> hormis la balise spéciale <!DOCTYPE> que l'on vient de voir.
La balise <HTML> possède ici deux attributs qui donnent des indication d ordre générale sur la page web:
- d'une part la langue utilisée (xml:lang),
- et d'autre part l'espace de noms (xmlns), c'est-à-dire
l'adresse où se trouve la liste des balises XHTML existantes.
La balise <head> contient des informations d'en-tète qui ne sont généralement pas affichées sur la page.
On y trouvera en particulier toujours.
- Le titre de la page: <TITLE>. Le titre d'une page web est affiché dans la barre de titre du navigateur comme nous le verrons plus loin. Choisissez le avec soin car il a beaucoup d'importance pour les moteurs de recherche, comme Google.
- La balise <meta /> peut etre utilisée pour indiquer différentes information d'en-tète comme le nom de l'auteur, la fréquence de mise à jour des pages, etc.
Dans l'exemple donné,nous en avons placé une qui indique le type de caractère utilisé.Ici iso-8859-1
correspondant au caractère français.Si vous avez l'intention d'écrire en japonais par exemple,il faudra changer cette valeur.
Enfin,la balise <body>, qui pour l'instant ne contient rien,est celle a l'intérieure de laquelle nous travaillons le plus.
En effet,tout ce qui se trouve à l'intérieur de cette balise sera affiché à l'écran.
Voila c'est enfin fini pour le cour numéros deux j'espère que vous m'avez suivie. Avez vous retenus se que je vous est dit ?
si ce n'est pas le cas relisez se tutoriel =)
Si vous ne comprenez vraiment pas, Rendez-vous partie AIDE.
Tutoriel réalisé par Jordan!
EDIT Par DydjyZ: Correction de quelque fautes.
Jordan- Nouveau Pratica'Membre

- Messages : 6
Date d'inscription : 18/04/2010
 Re: Les bases en HTML
Re: Les bases en HTML
Bon travail jordan !

DydjyZ- Administrateur/Webmaster

- Messages : 59
Date d'inscription : 18/04/2010
 Re: Les bases en HTML
Re: Les bases en HTML
A créer un site web jeune padawan !
Plus d'information ===> Google
Plus d'information ===> Google

DydjyZ- Administrateur/Webmaster

- Messages : 59
Date d'inscription : 18/04/2010
 Re: Les bases en HTML
Re: Les bases en HTML
De rien dydjyz
Jordan- Nouveau Pratica'Membre

- Messages : 6
Date d'inscription : 18/04/2010
 Re: Les bases en HTML
Re: Les bases en HTML
Merci jordan
Sebastien- Administrateur

- Messages : 27
Date d'inscription : 18/04/2010
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|

 Dernières images
Dernières images